دليلك الشامل لإستخدام الصور بشكل صحيح داخل المقالات السلام عليكم ورحمة الله وبركاته يعتبر استخدام الصور في المقالات والمحتوى الرقمي بشكل عام أمرًا حيويًا لجذب القراء وإثراء المحتوى. فالصور ليست مجرد رسوم بيانية، بل هي أداة تعزز التواصل وتعطي النص قوة بصرية تجذب وتحفز القارئ. ومع ذلك، يجب أن يتم استخدام الصور بشكل صحيح وقانوني، مع احترام حقوق الملكية الفكرية لأصحابها.
 |
| دليلك الشامل لإستخدام الصور بشكل صحيح داخل المقالات |
عند استخدام الصور في المقالات، يجب أن تكون متناسبة وملائمة للمحتوى المكتوب، وتساهم في توضيح النقاط الرئيسية وإضفاء الجمالية على النص. يجب أيضًا التأكد من أن الصور لا تخالف قوانين حقوق الطبع والنشر ولا تنتهك حقوق الأشخاص المعنيين فيها.
أهمية الصور داخل المقالات
وضع الصور داخل المقالات يحمل الكثير من الأهمية والفوائد، وفيما يلي بعض المميزات:
- جذب الانتباه: تلعب الصور دورًا هامًا في جذب انتباه القراء وجعل المقالة أكثر جاذبية. فهي تساعد في إيصال رسالة المقالة بشكل أفضل وتعزز فهم المحتوى.
- توضيح المفاهيم: يمكن استخدام الرسوم التوضيحية أو الرسوم البيانية لتبسيط المعلومات وجعلها أكثر وضوحًا للقراء.
- تعزيز التفاعل: يمكن أن تشجع الصور علي التفاعل مع المقالة، حيث يمكن استخدامها في صورة رموز أو أزرار مشاركة على وسائل التواصل الاجتماعي، أو في صورة روابط توجيهية إلى صفحات أخرى.
- تعزيز التذكر: قد تساهم في تعزيز التذكر وحفظ المعلومات بشكل أفضل. فالصور تعمل كرمز بصري يرتبط بالمحتوى النصي، مما يتيح للقراء استرجاع المعلومات بشكل أسهل بعد فترة من الزمن.
- تحسين تجربة المستخدم: حيث تعمل علي تنويع النصوص وجعل المقالة أكثر تنوعًا وجاذبية، مما يؤدي إلى تجربة ممتعة ومشوقة للقراء.
افضل المواقع للحصول علي صور مجانية بدون حقوق طبع ونشر
فيما يتعلق بالعثور على صور خالية من حقوق النشر، هناك عدة مواقع توفر مجموعات واسعة من الصور ذات الاستخدام الحر والمجاني. إليك بعض أفضل المواقع الموثوق بها للحصول على صور بدون حقوق:
تلك المواقع توفر مجموعات ضخمة من الصور ذات جودة عالية وتراعي قوانين حقوق الملكية الفكرية. يمكنك تنزيل الصور من هذه المواقع واستخدامها بحرية دون الحاجة إلي الحصول على إذن مسبق أو دفع رسوم.
هناك أيضاً تطبيقات تستطيع من خلالها انشاء صور من ابداعك وهذا ما اشجعه مثل تطبيق كانڤا.
طريقة عمل صور بإستخدام تطبيق Canva
لإنشاء صورة بإستخدام تطبيق كانڤا اتبع الآتي:
- قم بتنزيل تطبيق كانڤا في حالة عدم توافره علي هاتفك.
- بعد تثبيت التطبيق قم بإنشاء حساب علي تطبيق كانڤا.
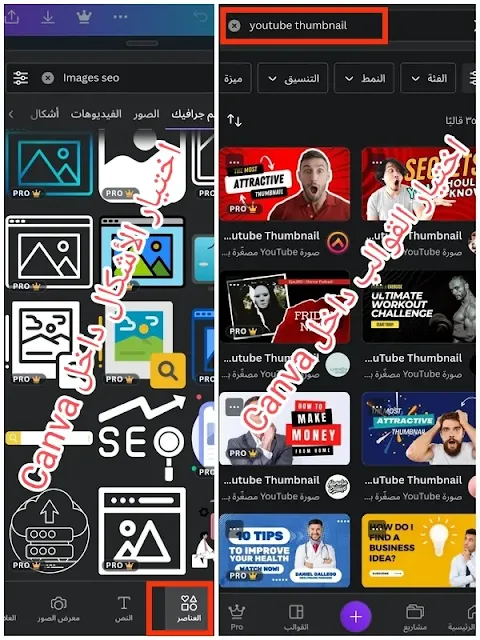
- بعد ذلك قم بإختيار القالب المناسب من الممكن أن تختار قوالب صور مثل الذي تراها علي فيديوهات اليوتيوب قم فقط بكتابة عبارة YouTube thumbnail في مربع البحث واختار القالب الذي تفضله.
- بعد اختيار القالب الذي تفضله تستطيع حذف بعض الأشياء الموجودة علي قالب إذا لم تكن ترغب في وجودها.
- تستطيع إدراج أشكال لإضافتها داخل القالب من خلال خانة العناصر والتحكم بأحجامها.
- إذا لم تجد ما تبحث عنه في الأشكال الموجودة بتطبيق كانڤا تستطيع البحث في المواقع المذكورة سابقاً ثم حفظ هذه الصور بهاتفك وقم بإدارجها داخل القالب.
- قم بإضافة نصوص تشرح ما هو موجود بالصورة
- قم بإضافة لوجو موقعك أو كتابة رابط موقعك داخل قالب الصورة.
- قم بتعديل الوان القالب إذا رغبت إلي ألوان ثابتة أو متدرجة أو ألوان متناسقة مع الأشكال الموجودة داخل القالب.
- بعد الإنتهاء من تصميم الصورة قم بحفظها علي هاتفك.
 |
| اختيار القوالب والأشكال داخل تطبيق Canva |
بذلك نكون قد قطعنا نصف المسافة في إنشاء صور مملوكة لك دون مواجهة مشاكل حقوق الملكية وانتهاك السياسات يتبقي ضغط هذه الصور بصيغة webp بمقاسات مناسبة حتي تصبح جاهزة لوضعها داخل المقال.
أهمية ضغط الصور بصيغة webp واختيار المقاس المناسب
ضغط الصور بصيغة WebP واختيار المقاس المناسب لها يحملان العديد من الأشياء المهمة التي تخدم موقعك منها:
- تحسين سرعة التحميل: ضغط الصور بصيغة WebP يقلل من حجم الملف وبالتالي يساهم في تحسين سرعة تحميل الصفحة. ونظرًا لأن سرعة التحميل تلعب دورًا هامًا في تجربة المستخدم وتأثيرها على ترتيب المواقع في محركات البحث، فإن ضغط الصور يعزز أداء الموقع ويحسن تجربة المستخدم.
- توفير مساحة التخزين: يمكن توفير مساحة التخزين على الخوادم، خاصةً إذا كان لديك موقع يحتوي على العديد من الصور. هذا يعني تقليل تكاليف التخزين وتحسين أداء الموقع بشكل عام.
- الحفاظ على جودة الصورة: حيث تستخدم تقنيات ضغط متقدمة تحافظ على جودة الصورة بصورة جيدة. وبالتالي، يمكنك الاستمتاع بصور ذات جودة عالية بينما يظل حجم الملف صغيرًا. هذا يعني أنه يمكنك استخدام صور عالية الجودة دون التأثير على سرعة التحميل.
- التوافق مع المتصفحات: صيغة WebP مدعومة بشكل جيد في المتصفحات الحديثة مثل جوجل كروم وفايرفوكس.
باختصار، ضغط الصور بصيغة WebP واختيار المقاس المناسب يساهمان في تحسين سرعة التحميل وأداء الموقع، وفي الوقت نفسه يحافظان على جودة الصورة وتوافقها مع متصفحات الويب الحديثة.
المقاسات المناسبة للصور لوضعها بداخل المقال
بعد الإنتهاء من تصميم الصور وحفظها لا نقم برفعها مباشرة إلي المقالة المراد نشرها ولكن يجب مراجعة مقاسات هذه الصور للتأكد من انها مناسبة ومتوافقة.
اليك امثلة بأشهر المقاسات المناسبة لقوالب بلوجر:
450×800 - 600×800 - 290×400 - 380×640 - 360×600.
طريقة تغيير مقاسات الصور
والآن بعد أن تعرفنا علي المقاسات المناسبة للصور تستطيع تغيير مقاس الصور إلي تلك المقاسات التي ذكرت عن طريق موقع iloveimage كمثال بإتباع الخطوات التالية:
قم بالدخول إلى موقع iloveimage.
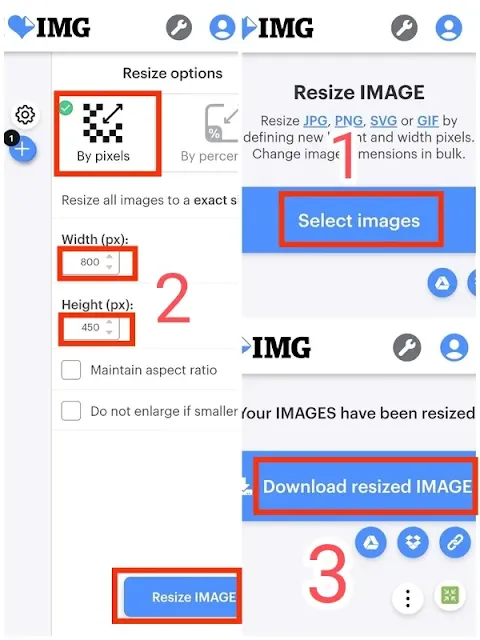
- اختار Select image أو حدد الصورة.
- قم بإختيار الصور المراد تغيير مقاساتها.
- قم بالنقر علي رمز الإعدادات.
- اختار By pixels.
- قم بإلغاء تحديد المربعات أسفل خانات العرض والإرتفاع.
- قم بإدخال المقاس المناسب داخل خانات العرض والإرتفاع.
- قم بالضغط علي Resize image.
- وأخيرا قم بتحميل الصورة التي تم تغيير مقاسها.
 |
| طريقة تغيير مقاسات الصور |
طريقة ضغط الصور وتحويلها إلي صيغة webp
بعد تغيير مقاس الصورة يجب ضغطها وتحويلها إلي صيغة webp حتي يتم تحميل الصور بسرعة أكبر وتعزيز تجربة المستخدم نستطيع استخدام موقع squoosh لتحقيق ذلك بإتباع الآتي:
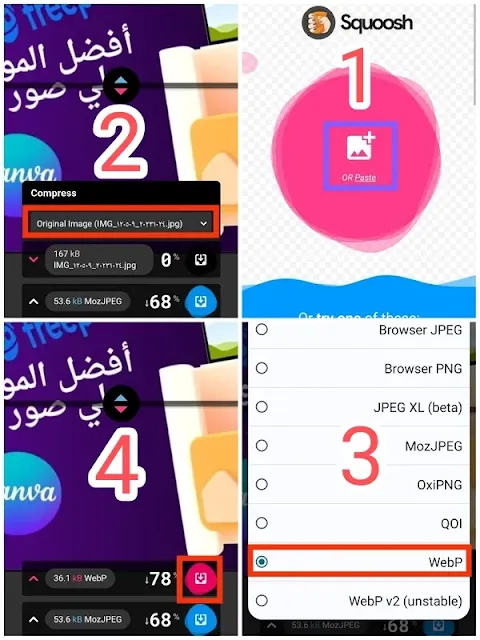
- قم بالدخول إلى موقع squoosh.
- اضغط علي رمز الصورة الموجودة داخل الدائرة المتحركة لإضافة الصورة المراد ضغطها.
- بعد رفع الصورة قم بتغيير صيغة الصورة إلي webp من الإعدادات.
- وأخيراً قم بتحميل الصورة المضغوطة.
 |
| طريقة ضغط الصور بصيغة webp علي موقع squoosh |
الطريقة الصحيحة لرفع الصور داخل المقالات
بعد الإنتهاء من ضغط الصور المراد رفعها الآن أصبحت الصور جاهزة لرفعها داخل المقالة المراد نشرها لكن قبل الرفع قم بعمل إعادة تسمية للصورة وإضافة عنوان المقال أو أي جملة تحتوي علي الكلمة المفتاحية بهذه الصيغة:
الاستخدام-الصحيح-للصور-داخل-المقالات-و-افضل-المواقع-لأخذ-صور-بدون-حقوق.
بعد ذلك قم بإتباع الآتي لرفع الصور داخل المقال علي بلوجر:
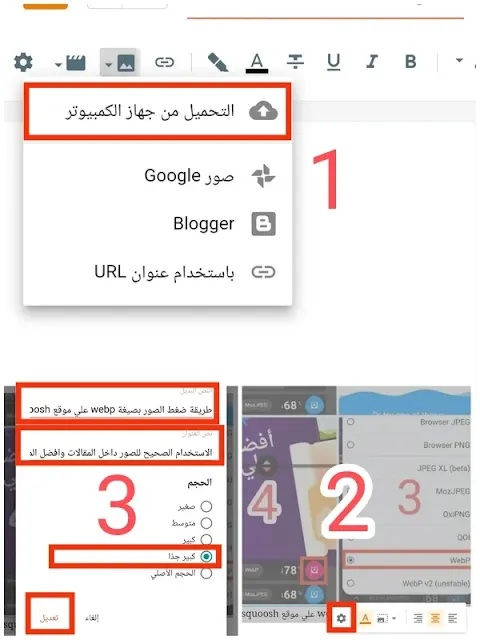
- قم بالضغط علي أيقونة الصورة الموجودة في شريط ادوات بلوجر بالأعلي.
- اختار التحميل من جهاز الكمبيوتر.
- قم بإختيار الصورة التي قمت بتجهيزها لتلك اللحظة.
- بعد ظهور الصورة داخل المقال قم بتحديد الصورة واضغط علي رمز الإعدادات الذي سيظهر اسفلها.
- ستجد هناك خانة للنص البديل وخانة لنص العنوان لا تتركهما فارغتين قم بإدخال عنوان الموضوع الذي ستتحدث عنه مثلا بداخل تلك الخانتين.
- بالنسبة للحجم اختار كبير جداً ثم اضغط علي تعديل.
- بعد ذلك قم بتحديد الصورة مرة أخرى واضغط علي رمز A ثم ادخل نص قصير يقوم بوصف الصورة.
 |
| الطريقة الصحيحة لرفع الصور داخل المقالات |
وبذلك تكون أخيراً قد نجحت في رفع صورة جاهزة للنشر صديقة للسيو ومحركات البحث دون مواجهة مشاكل تتعلق بسرعة الموقع او حقوق الملكية وما إلي ذلك.
ضوابط استخدام الصور داخل المقال
- عدم وضع الصورة الرئيسية التي تصف موضوعك مباشرة في أول المقال ولكن ضعها اسفل فقرة البداية. حتي لا يؤثر ذلك علي سرعة تحميل الصفحة.
- ألا تكون صور موقعك تحتوي علي حقوق ملكية بمعني أوضح ألا تكون مأخوذة من مواقع أخري.
- يجب أن تكون الصور بنسبة 20% للكلام المكتوب داخل المقال.
- عدم وضع الكثير من الكلمات المفتاحية في نصوص الصور حتي لا تعتبر روبوتات جوجل ان ذلك سبام.
ونختم بذلك مقالنا اليوم الذي تحدثنا فيه عن الاستخدام الصحيح للصور داخل المقالات وأفضل المواقع للحصول علي صور مجانية بدون حقوق. حيث تكلمنا عن أهمية وضع الصور داخل المقالات وأفضل المواقع للحصول علي صور بدون حقوق مثل Pexels. وشرحنا طريقة تصميم صور بإستخدام تطبيق Canva. ثم تكلمنا عن ضغط الصور بصيغة webp واختيار المقاس المناسب وأهمية ذلك في تحسين سرعة التحميل وأداء الموقع وتعزيز تجربة المستخدم وطريقة عمل ذلك بالتفصيل بالإضافة إلى ضوابط استخدام الصور داخل المقالات.
اذا أعجبك موضوعنا اليوم فلا تتردد واترك لنا تعليق تحفيزي للإستمرار بتقديم كل ما هو مفيد.
كذلك لا تنسي عمل مشاركة للمقال مع اصدقائك عبر ازرار التواصل الاجتماعي الموجودة بالأسفل حتي تعم الفائدة والسلام عليكم ورحمة الله وبركاته.

